消息触达能力是物联网(internet ofthings, IOT)的重要支撑,而物联网很多技术都源于移动互联网。柳猫将阐述移动互联网消息推送技术在物联网中的应用和演进。
一、物联网架构和关键技术
从开发的角度,无线接入是物联网设备端的核心技术,身份设备管理和消息推送技术是物联网云端的核心技术。而从场景体验的角度,除了前者,还要包括手机的前端开发技术。
IP互联架构已是物联网的事实标准(有关物联网TCP/IP层关键技术将另文阐述,敬请关注)。本文所讲的消息推送技术是基于TCP/IP协议的应用层协议技术。
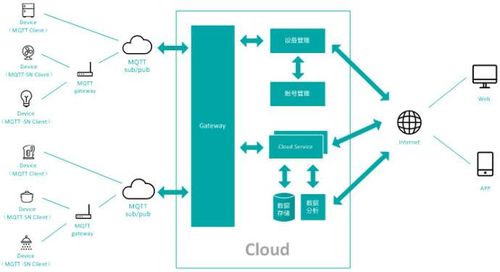
我们先进一步抽象基于IP架构的物联网组成,如下图(忽略internet和路由等基础技术):

可见,核心组成就是物联设备、网关和云端。物联设备分为两类,一类是其自身天然支持TCP/IP而能直接接入物联网,如wifi、GPRS/3G/4G(当然,还有即将到来的5G)等设备;另一类是其未能支持IP协议而需要网关(协议转换)来接入物联网,如Zigbee、蓝牙等设备。对于蓝牙设备而言,手机其实是一个网关。
手机通过自身的蓝牙跟外设蓝牙设备通信,并将消息通过手机的wifi或者3G/4G模块与云服务端通信。

从场景的角度来分析,物联网最终是给人类服务的,而手机是人类体验的最直接入口。因此在上图中可以单独添加手机组成部分,并将其与一般意义上的网关区分出来。这样物联网核心组成就是:设备端—网关—云端—手机。
从应用层开发技术的角度来看,物联网应用是基于TCP/IP架构建立,在屏蔽底层的网关协议转换的基础上,物联网应用的组成部分就是:设备端—云端—手机。
OK,有了以上的介绍,我们就从物联网应用的角度来分析设备、云端、手机直接的消息推送技术,它包括云端和设备端的双向通信技术、手机和云端的双向通信技术。
二、移动互联网通信模式
互联网有B/S和C/S两种通信模式。在移动互联网领域,APP是以C/S的方式以client的角色跟服务器server进行通信;而微信是一个超级APP,其是通过内置浏览器让用户进行H5编程以获得操控硬件设备的能力,因此微信硬件平台的通信模块是B/S模式。
移动互联网B/S技术跟传统互联网没有区别,微信内置浏览器支持H5,因此可以获得很好的平台扩展性。我们近期重点关注基于微信硬件平台的物联网,因此就围绕B/S模式的消息推送技术讲述其演进。
HTTP协议是B/S的基础,HTTP有GET和POST两种方式。

三、消息推送技术演进
1.HTTP单向通信
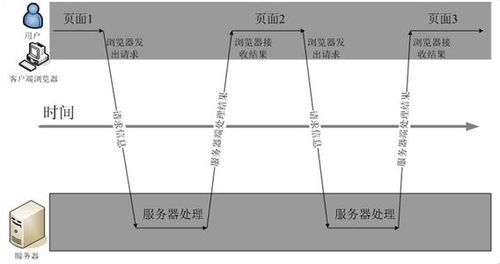
浏览器使用HTML文本标记语言,即浏览器通过HTTP协议向服务器发起请求(请求内容包括URL,即我们常说的网址),服务器将URL对应的HTML内容通过HTTP协议作为响应传送回给浏览器。
1)手机端:微信端因为有内置浏览器,其天然支持前端页面。
2) 云端对手机端推送:云端使用JSP/PHP等技术开发设计前端网页和简单的逻辑即可。
3)设备端:设备端上线时或者访问服务端参数等内容时需要模拟HTTP协议(C语言)向服务器发起请求,而请求的格式一般不使用HTML,而是使用较为简单的XML或者JSON协议格式。
4)云端对设备端推送:云端使用HttpServlet(即使用http协议的servlet)对设备的HTTP请求进行响应,回复XML或者JSON格式的消息。
5)缺点:这种方式通信方式的特点就是一请求一响应,总是要客户端向服务器发出请求,服务器才给予响应。服务器从来都不会主动给客户端发消息,而且在客户端发出请求后,服务器也只是回复一次。这种HTTP单向通信方式在互联网领域发挥巨大的作用,就是服务器端可以是无状态的,极大地简化了服务器的服务流程,提高效率。但在物联网领域,我们要求的是双向的通信能力。服务端要能主动给设备端或者手机发出消息。

在这种模式下,我们怎么做双向通信呢?唯一的做法就是客户端不断地发出请求(或者周期性),服务器不断地给予回复。这种模式下的缺点显而易见:
一是网络负载重,服务器每次响应后都会关闭连接,所以每次通信都得重新握手。HTTP协议的头内容的长度可不小。
二是实时性差。一般设备端都是周期性地轮询服务器是否有新的消息,轮询的方式是不能获得好的实时性的。
三、浏览器端每次发出请求是以HTML全部内容来响应的,消息长度过大,在这种情况下,会发现浏览器页面不断地刷新。
2.Ajax轮询
Ajax技术是浏览器支持的一种JavaScript技术。其能够局部改善用户体验技术,让用户在不察觉浏览器页面刷新的情况向服务器发出请求,并获得响应。其原理是:
1)微信浏览器发出URL页面请求,服务器响应HTML页面内容。
2)HTML页面使用js调用XMLHttpRequest来向服务器发出异步通信请求。
3)服务器响应XML格式数据给浏览器页面。
4)HTML页面使用DOM模型来动态刷新页面元素。

Ajax技术是微信硬件平台框架中推荐的页面交互技术,但其本质还是遵守HTTP单向通信的规则,只是页面交互时不需要刷新整个页面。其双向通信实时性问题依然未能解决。
3.Websocket
Websocket是HTML5支持的一种新的协议,它能够真正支持浏览器和服务器之间进行双向通信。Tomcat7及以上版本也已经支持Websocket API。
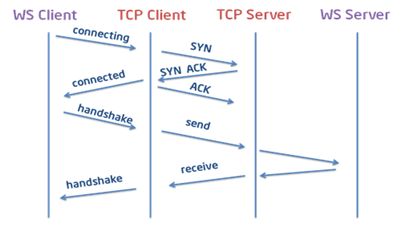
1)为了能够兼容浏览器HTTP协议,Websocket规定在第一次发起请求时依然要发出符合HTTP协议规范的Header,但其Connection域的值是Upgrade,并增加Upgrade域,值是socket,即告知服务器,即将建立的通信是Websocket双向通信。服务器如果接受,会返回101给客户端进行协议切换。
2)接下来的通信将不再以HTTP作为传输协议,而是使用Websocket规定的数据格式进行通信,其分为控制帧和数据帧。控制帧是发出心跳帧(ping),而服务器响应pong,还有结束帧;数据帧就是真实数据格式,其格式头只有6个字节(2个字节头和4个字节的掩码),后面就是真实的数据(经过掩码转换)。比HTTP格式头的长度要小多了。
3)客户端和服务器之间是一直保持连接,直到close,当前期间要发发2个字节的3字节的ping帧。
可见Websocket比ajax有了极大的改进。其不仅省掉经常要连接握手,还简化的协议的格式,最重要的是实时性得到保证,因为双方是真正的全双工通信。

微信浏览器客户端支持Websocket,服务器使用Tomcat7以上的WebsocketServlet类,设备端要根据Websocket协议用C语言来模拟通信。
我们在用设备端模拟Websocket通信协议时一般会先看协议,再用HttpWatch等工具来抓包,抓到的头是GET ws://ip:port/path,如果在C语言也是这样模拟发包则会报400 bad request。因为C语言利用socket建立通信时已经利用了IP和port了,其发的第一个包的头是GET/path即可,不能在其前面加上ws://ip:port/。
4.MQTT
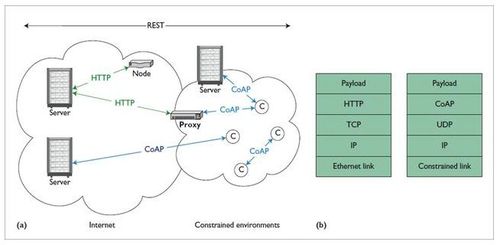
以上的分析都是将移动互联网的技术运用到物联网,其都有一个特定就是建立连接时会传送URL地址,由两个角色是客户端和服务器,这种架构我们一般称为是RESTful架构(另外,还有SOAP 面向应用的web services架构)。
RESTful架构在互联网得到越来越广泛的运用,但物联网除了互联之外,还有其独有的特征,就是其终端设备的资源有限、低功耗运用场景、网络连接环境差(时不时断开连接)等。用C语言模拟的方式来使用RESTful架构(如Websocket)会使得终端的负荷较重,而且服务器发给终端设备的消息有可能因为断开连接而收不到。

MQTT是IBM针对物联网退出的一种轻量级协议,建立于TCP/IP层协议之上。其是物联网的重要组成部分,可能会成为物联网的事实标准。其具有QoS,能够缓冲消息,并通过重传机制保证终端设备收到消息;其消息格式极其简化,最短是两个字节;其提供订阅和发布模式,高效推送消息。
MQTT有三个角色,包括服务器代理、订阅者和发布者。
1)启动服务器代理。
2)订阅者向服务器代理订阅相关主题。
3)发布者向服务器代理发布主题信息。
4)服务器代理想所有订阅该主题的订阅者推送消息。
MQTT有C/C++语言和JAVA包实现。需要明确的是,MQTT更适用于设备终端和手机APP socket通信,而不能支持浏览器使用。如果要支持微信浏览器应用,还需要增加类似WebsocketServlet技术给浏览器提供支持,这时MQTT以JS接口进行封装,并被调用完成消息推送。
5.CoAP
CoAP是受限制的应用协议(ConstrainedApplication Protocol)的代名词。其基于UDP协议,也就是在设备终端上只需要底层实现UDP协议,而不需要实现较为复杂的TCP协议。这种协议用得比较小。笔者也没有用C语言模拟过,就不展开了。

作者:柳猫
链接:https://www.imooc.com/article/41612
来源:慕课网





