文章目录
- Text
- 描边和阴影
- 动态字体
- 字体花屏
- Image组件
- Raw Image组件
- Button组件
- Toggle组件
- Slider组件
- 使用ScrollRect组件制作游戏遥杆
这里只是简单说了一下UI的一些组件和基本用法,大家要是有兴趣的话可以深入学习。
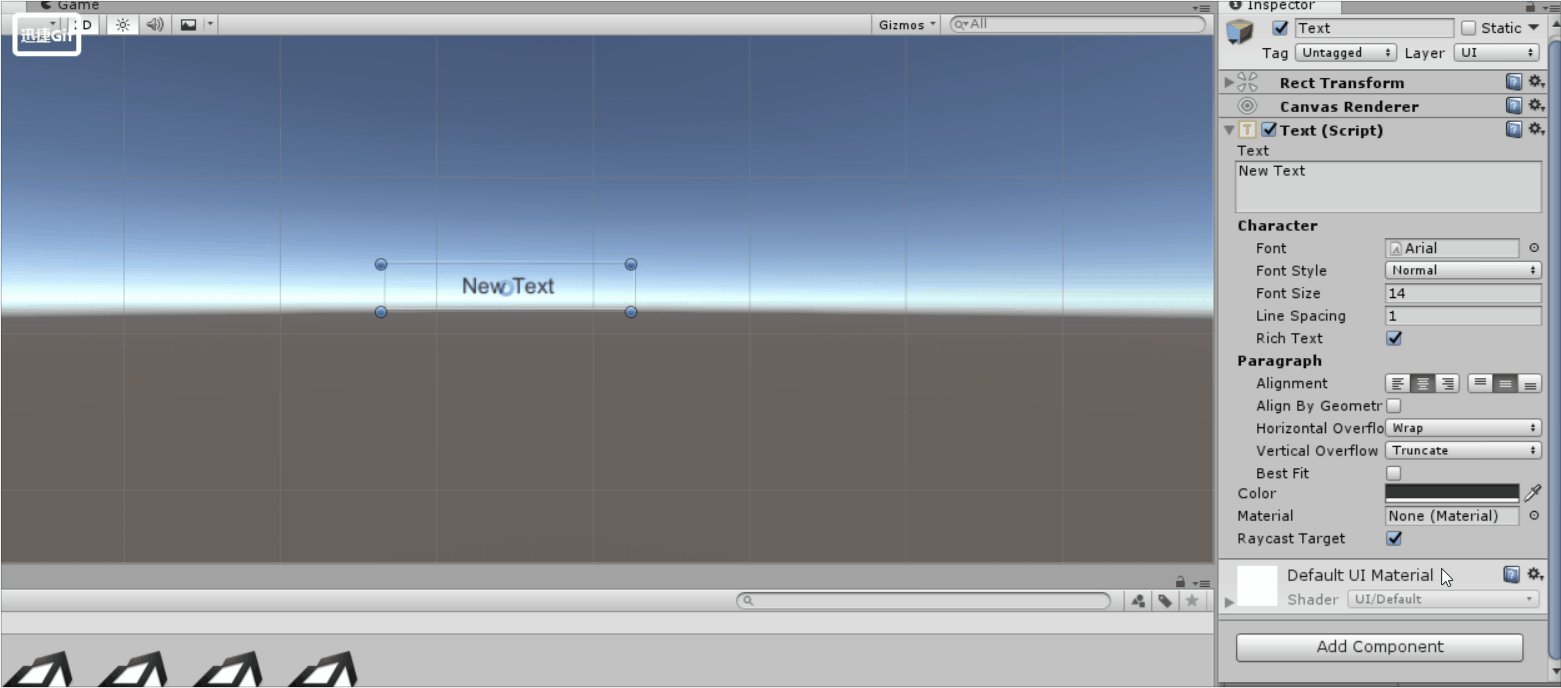
Text
文本编辑需要TTF字体(是Apple公司和Microsoft公司共同推出的字体文件格式,随着windows的流行,已经变成最常用的一种字体文件表示方式。)
Text组件提供了横向、纵向自动切换的功能。

*如果UI元素不需要点击事件,建议不要勾选。因为UGUI的事件系统会遍历出现所有带Raycast Target的组件,这会带来一些不必要的开销。
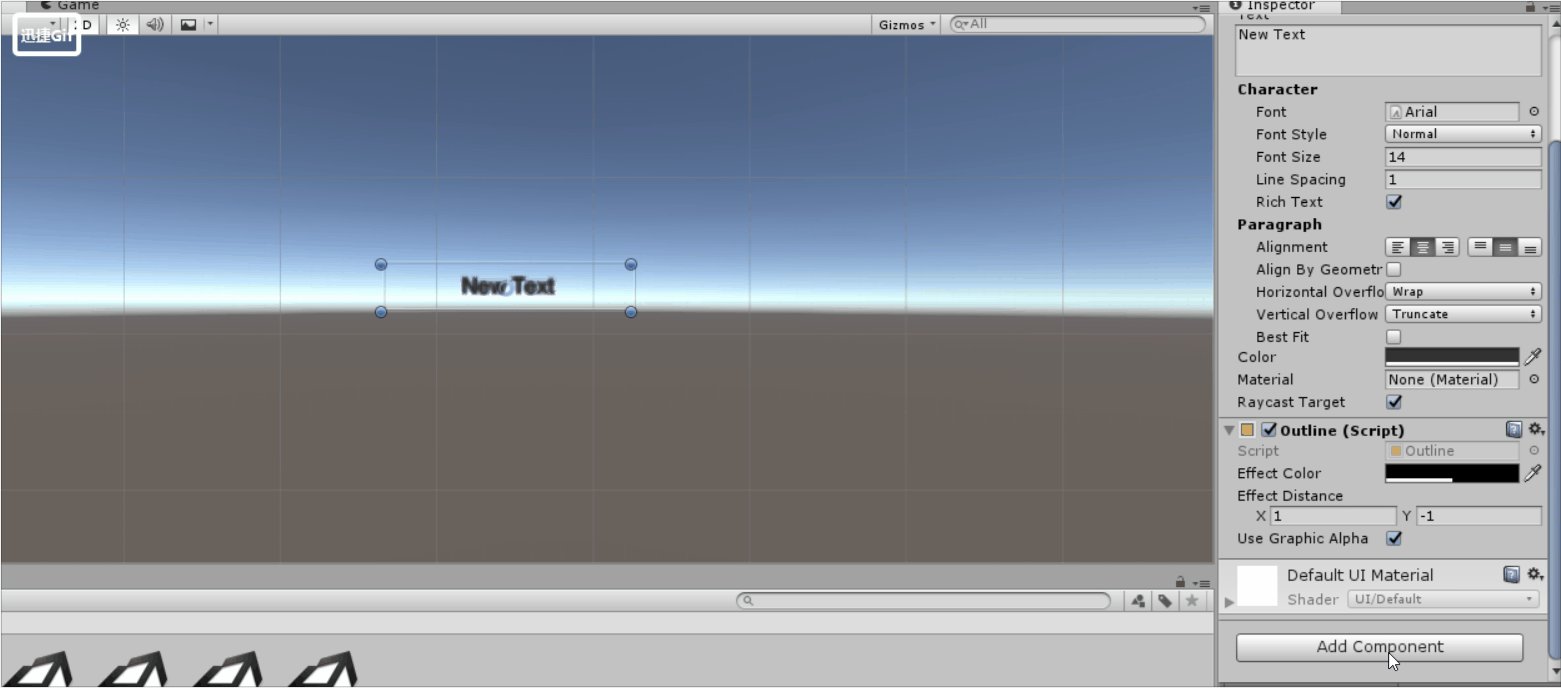
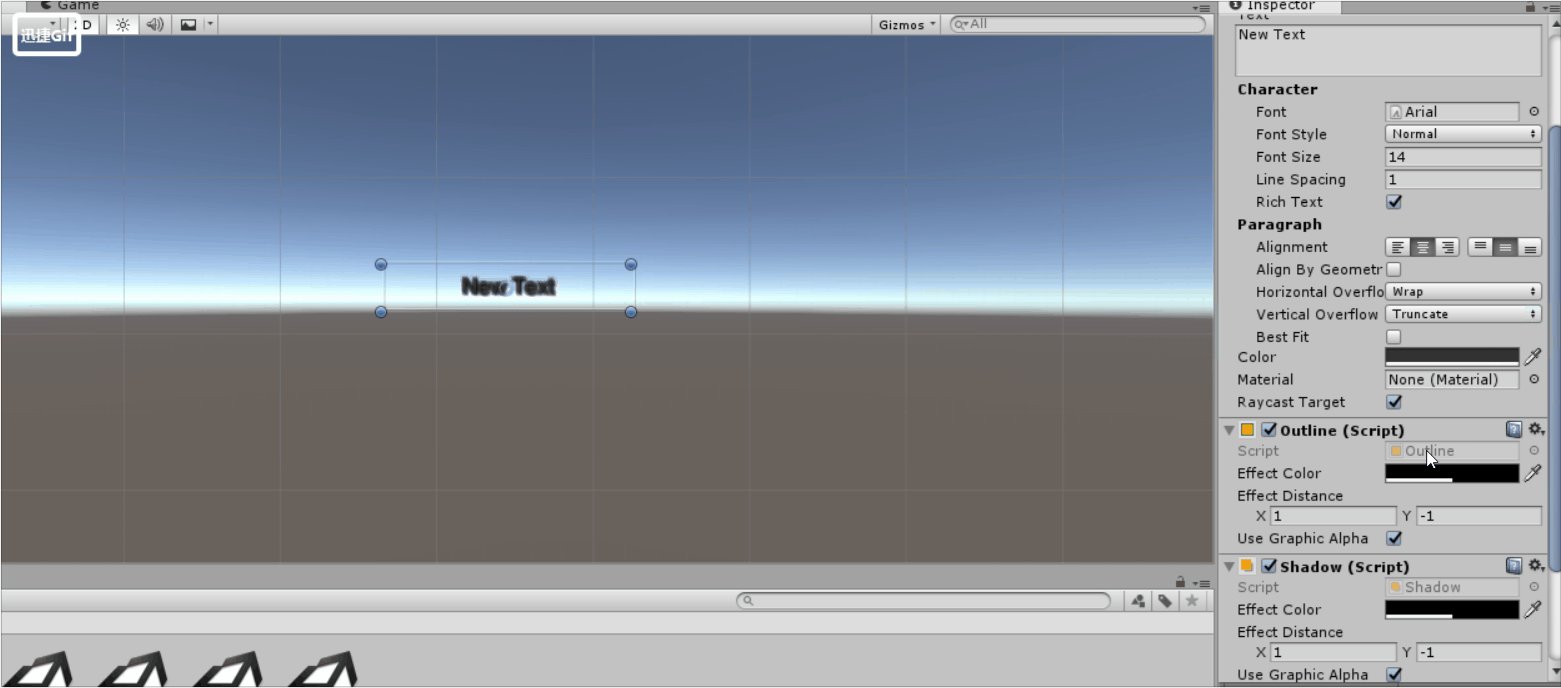
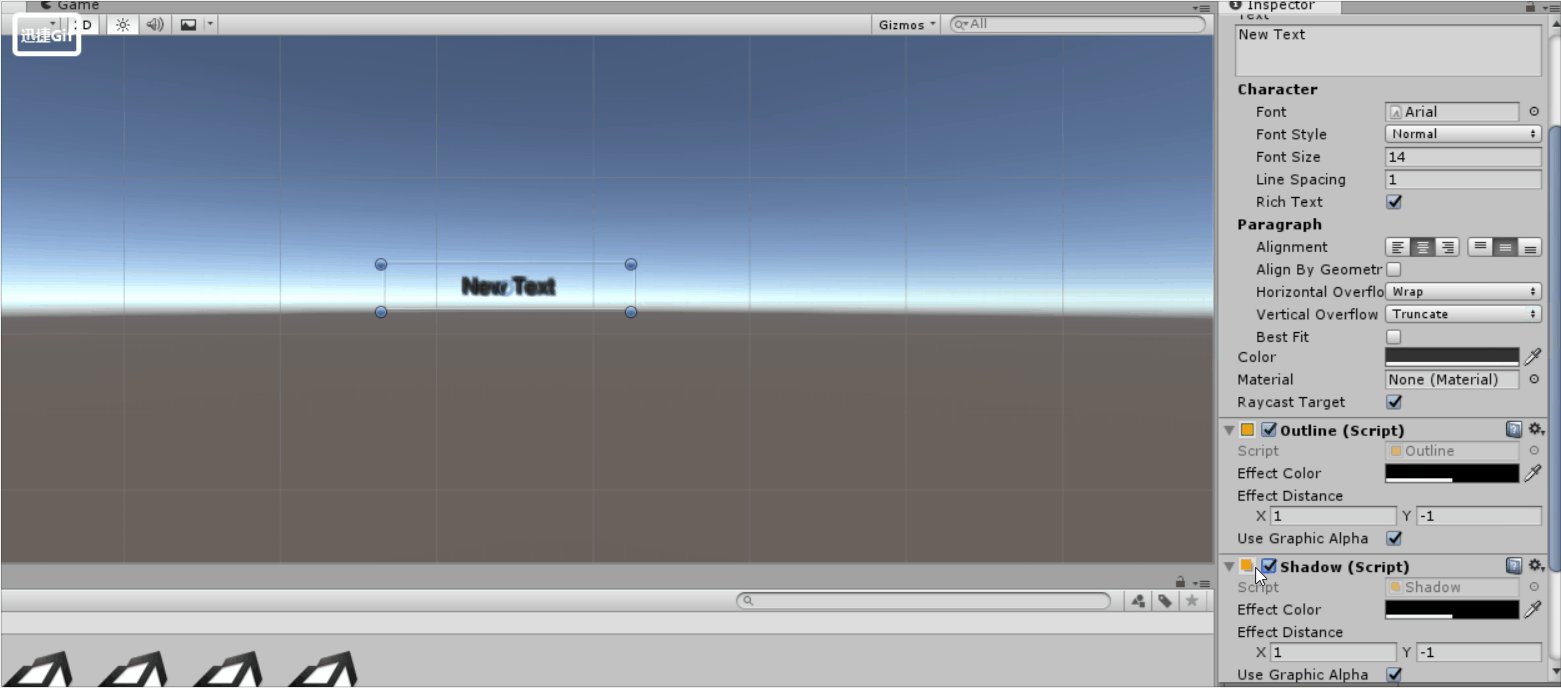
描边和阴影
在Text游戏物体上添加Outline和Shadow,即表示支持文本和描边和阴影。

动态字体
UGUI动态字体的原理是根据传入的字体以及字体的大小生成到一张纹理上,最终纹理的字体现实出来。
参考:Unity3D中的动态字体和静态字体
字体花屏
UGUI 的动态字体会动态生成材质,它开始是256*256(像素),然后根据使用字体的情况慢慢扩大,直到4096 * 4096(像素)。当文字太多的时候,就会触发UGUI内部重建字体贴图命令,然后就可能会造成文字花屏。
**解决办法:**监听内部重建的事件,进行刷新
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour {
//标记某个字体发生了重建
private Font RebuiltFont=null;
// Use this for initialization
void Start () {
//监听字体是否重建
Font.textureRebuilt+=delegate(Font font)
{
RebuiltFont=font;
};
}
// Update is called once per frame
void Update () {
if(RebuiltFont)
{
//记录当前场景中的所有Text
Text[] texts=GameObject.FindObjectsOfType<Text>();
if(texts!=null)
{
foreach(Text text in texts)
{
//判断是否重建
if(text.font==RebuiltFont)
{
//进行刷新
text.FontTextureChanged();
}
}
}
RebuiltFont=null;
}
}
}
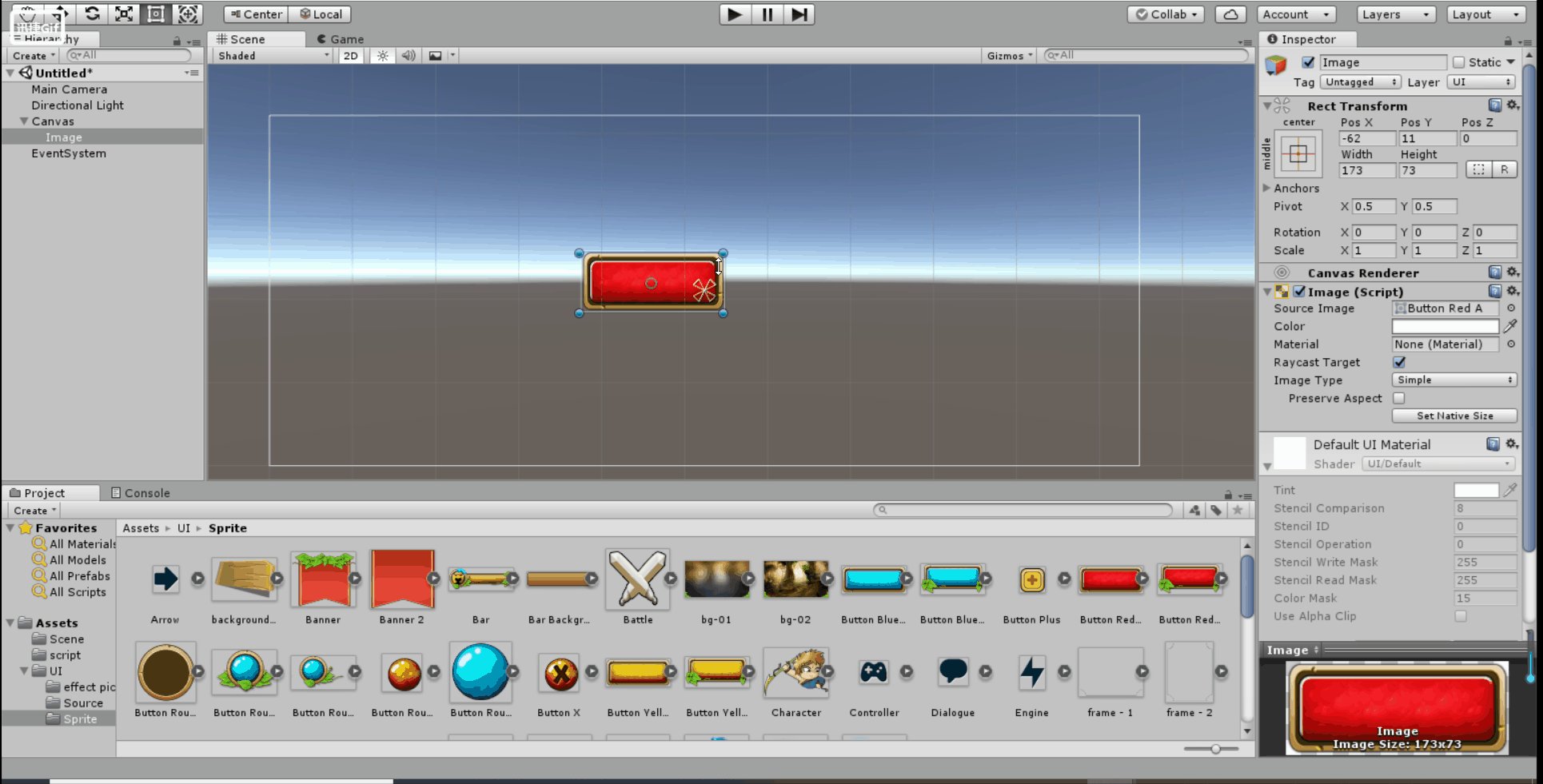
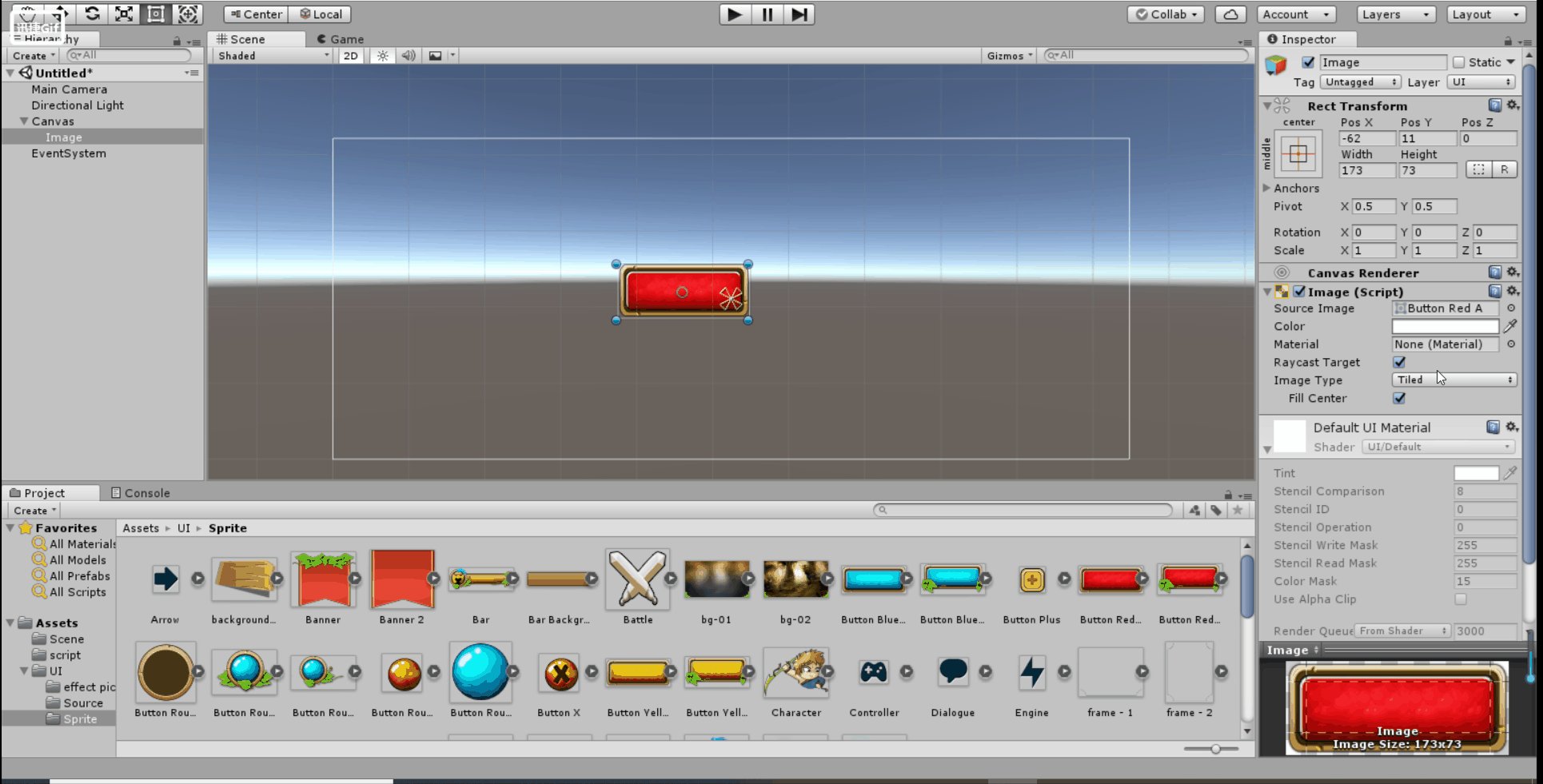
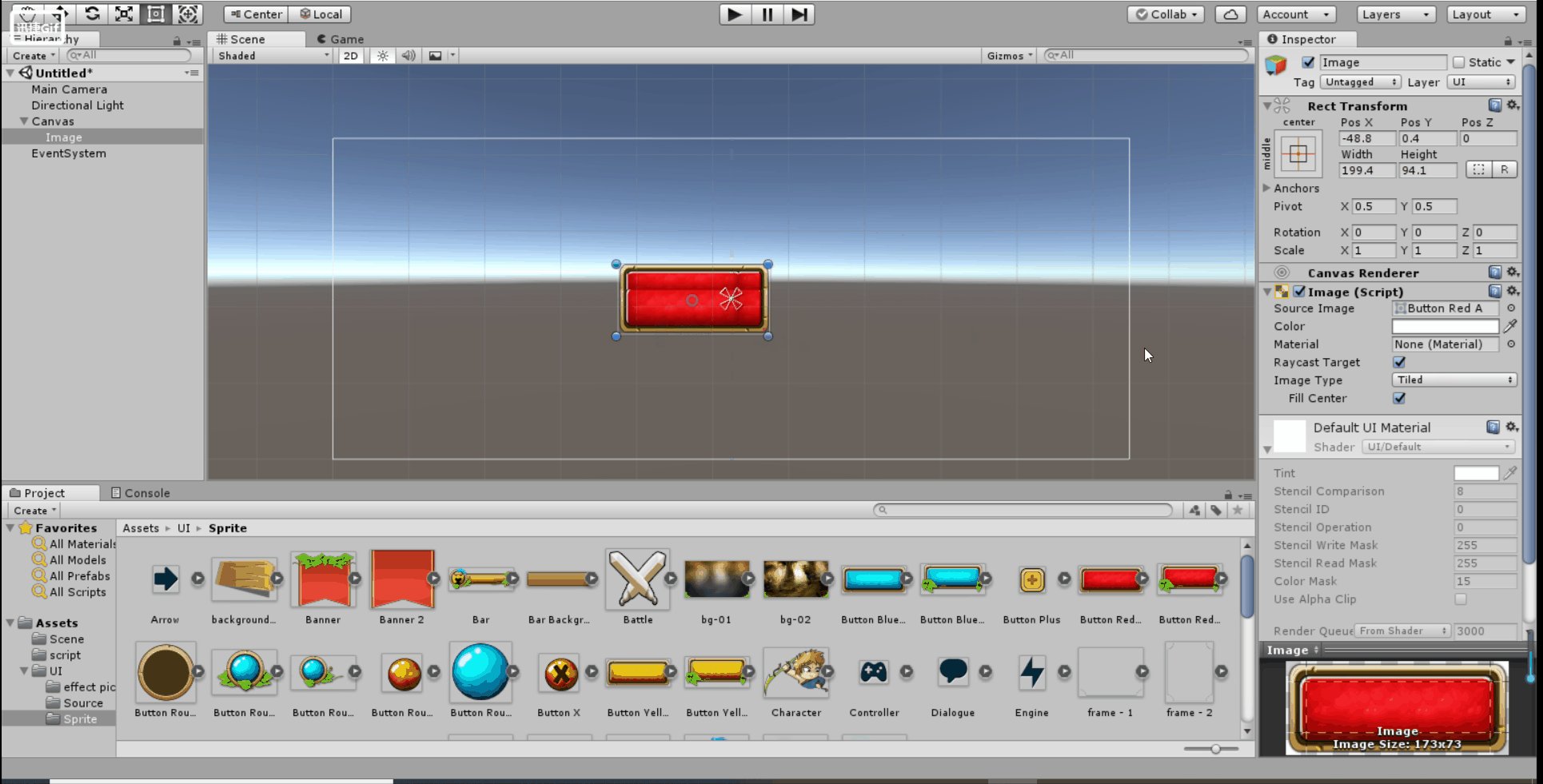
Image组件
用来显示图片

-
Simple : 直接显示图片
-
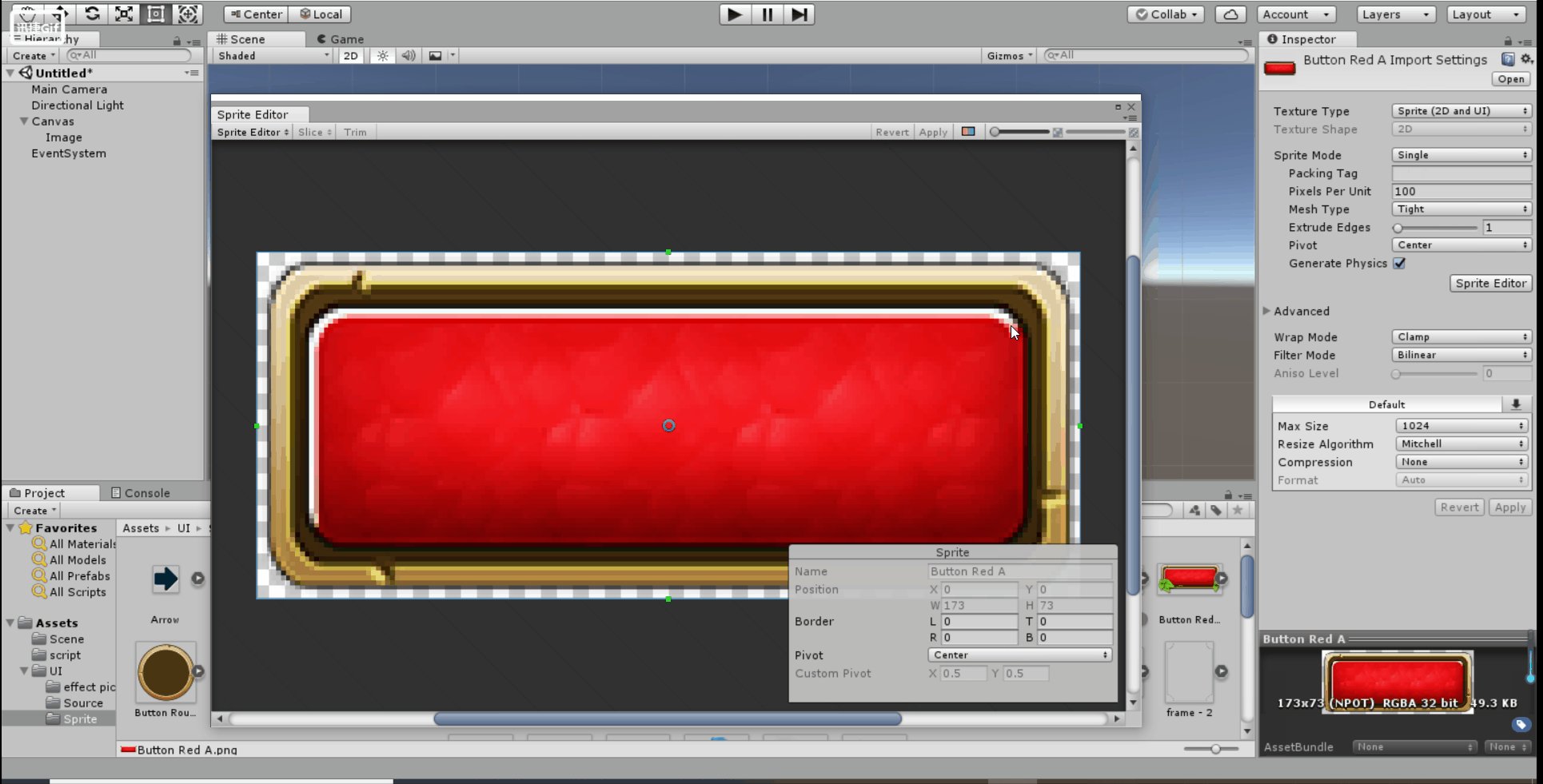
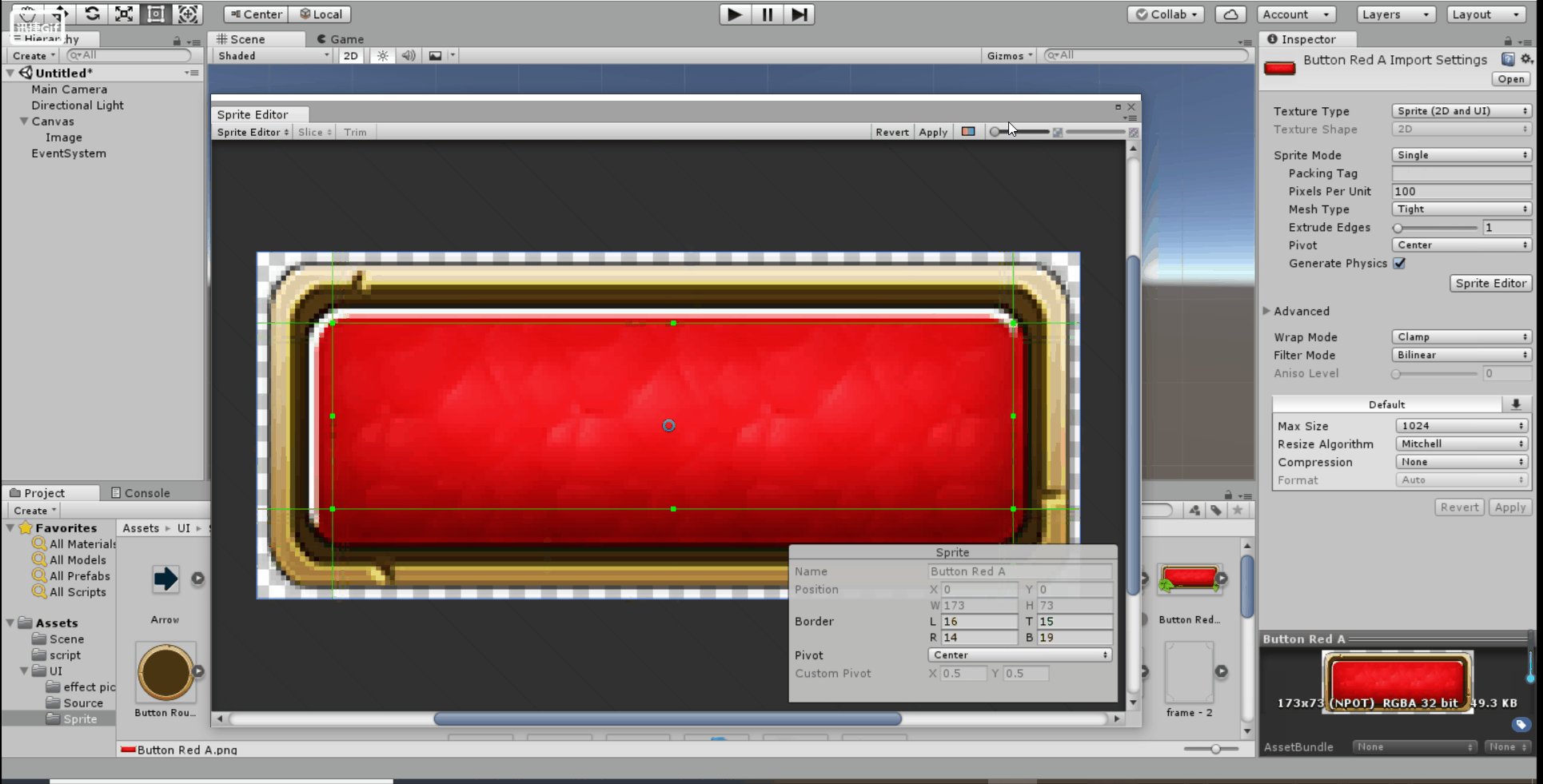
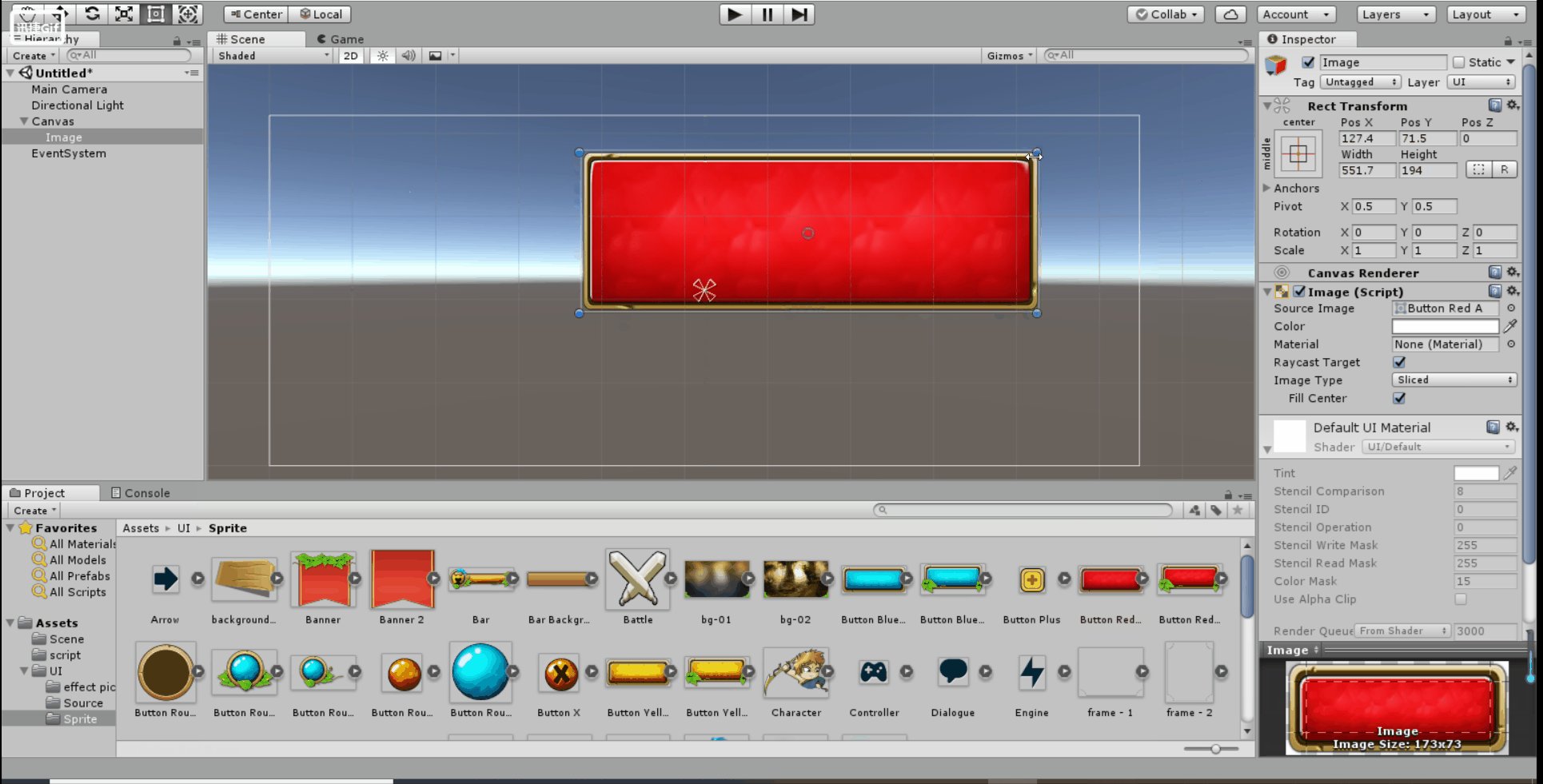
Sliced : 通过九宫格方式显示图片,可用SpriteEditor来编辑九宫格的区域

注意边框的变化!!! -
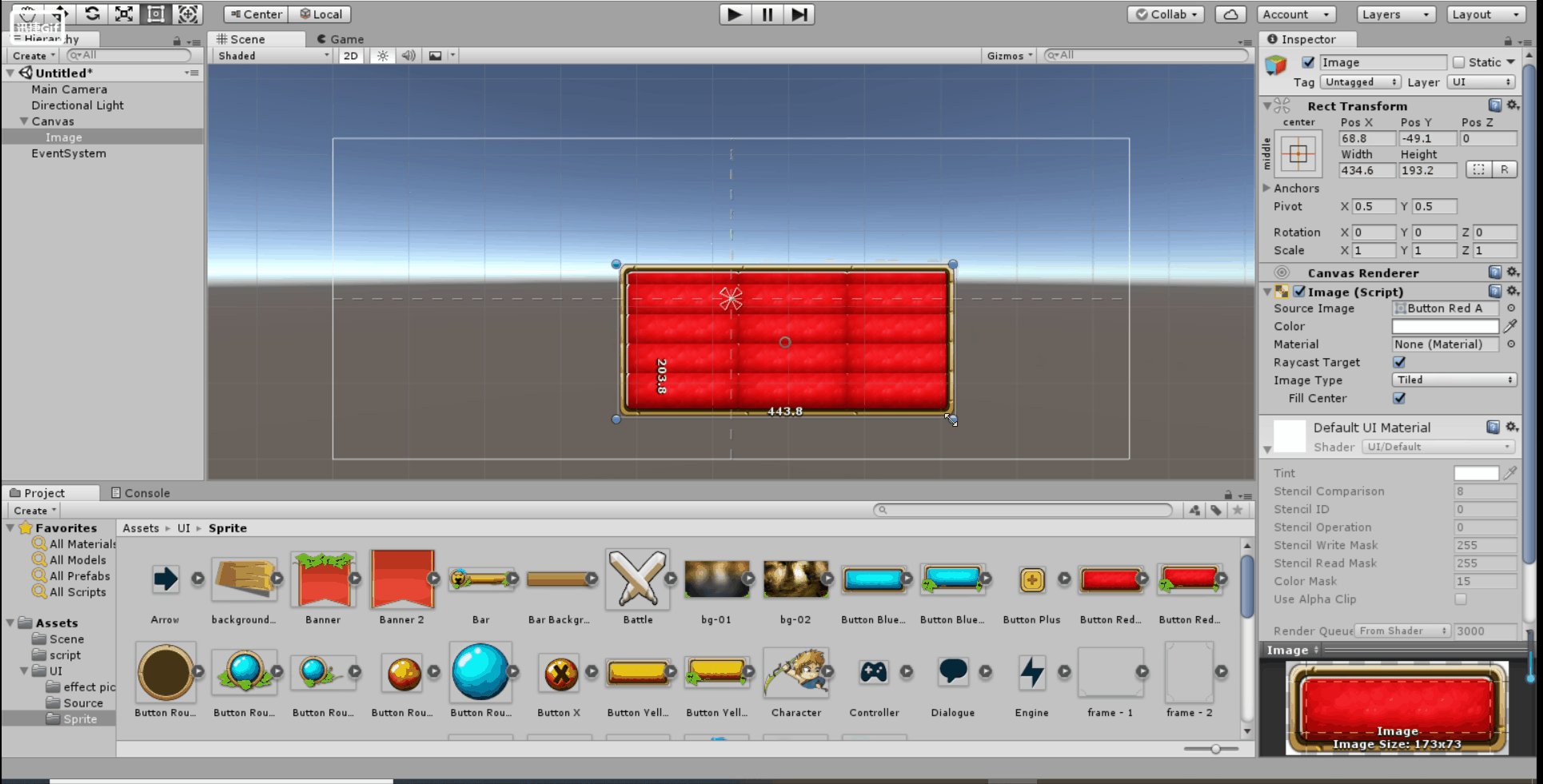
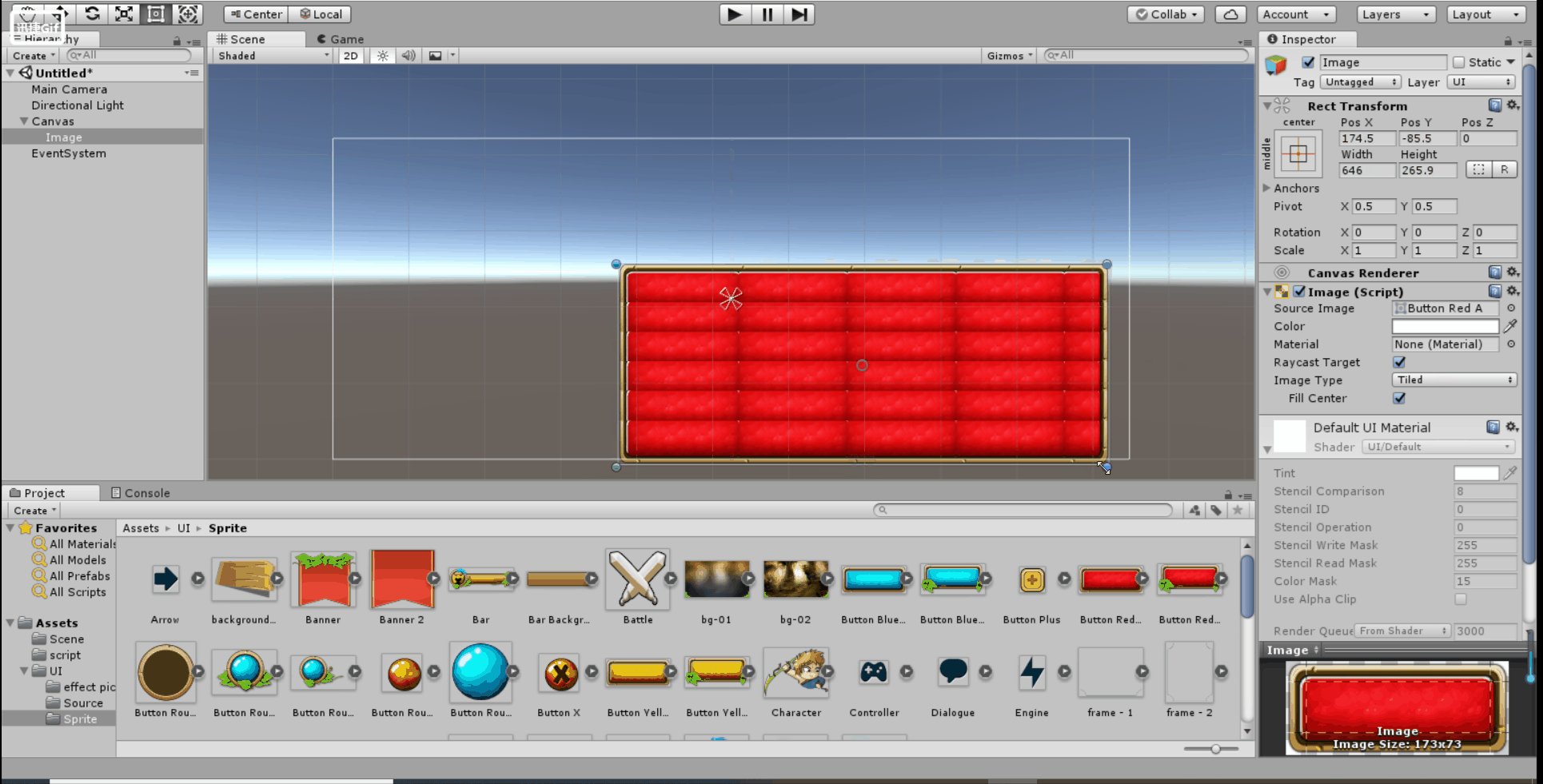
Tiled :平铺图片

-
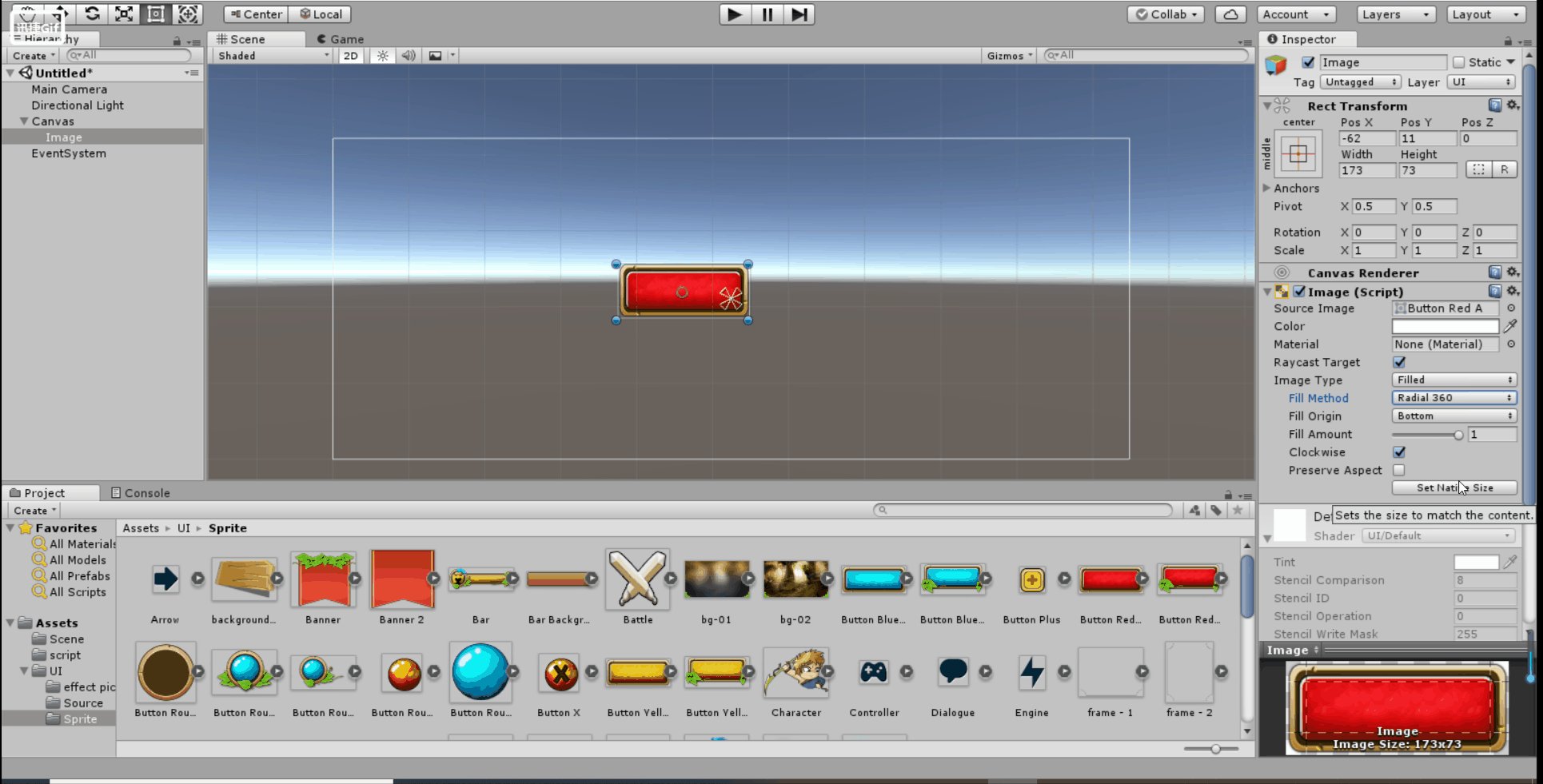
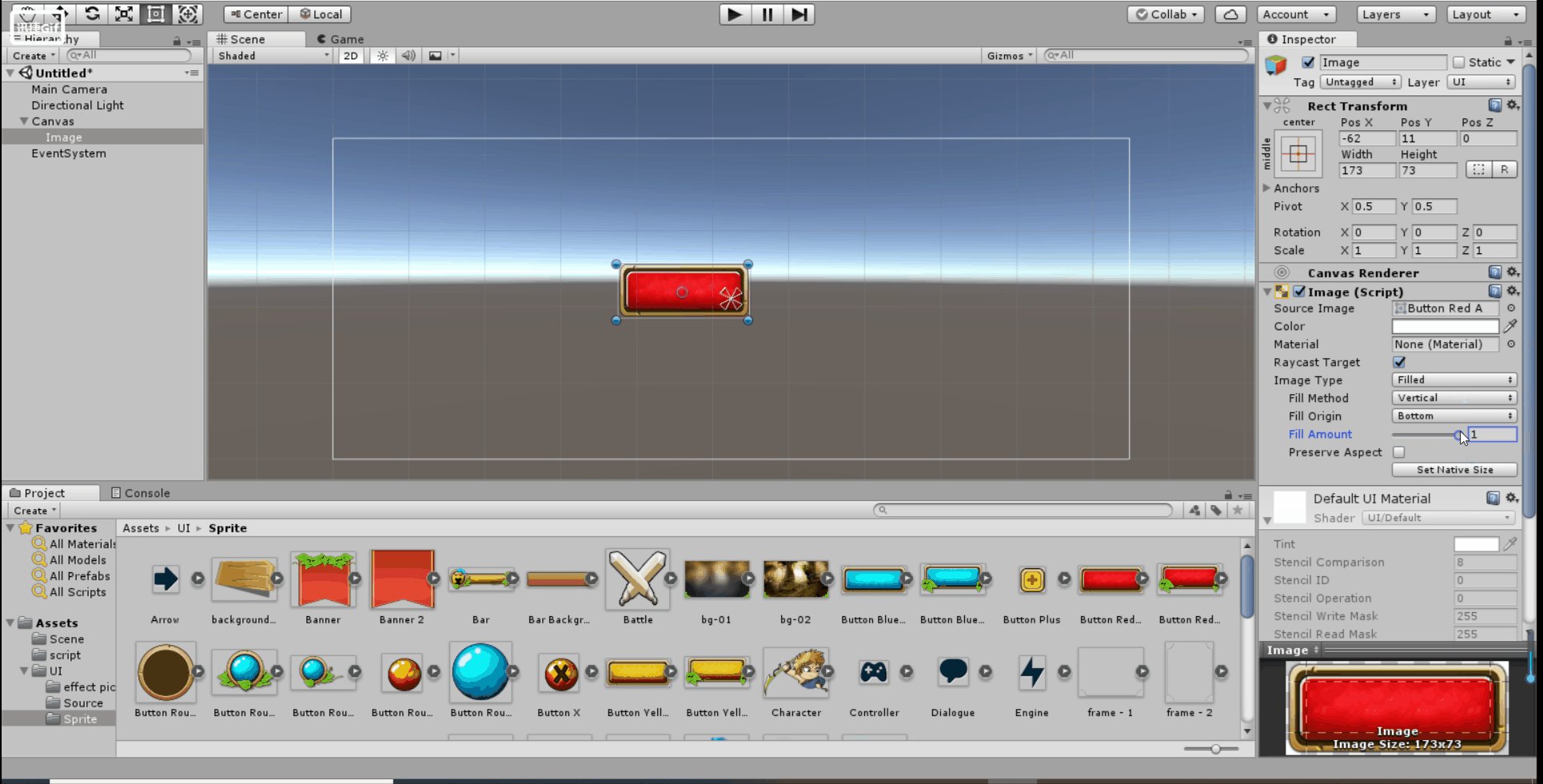
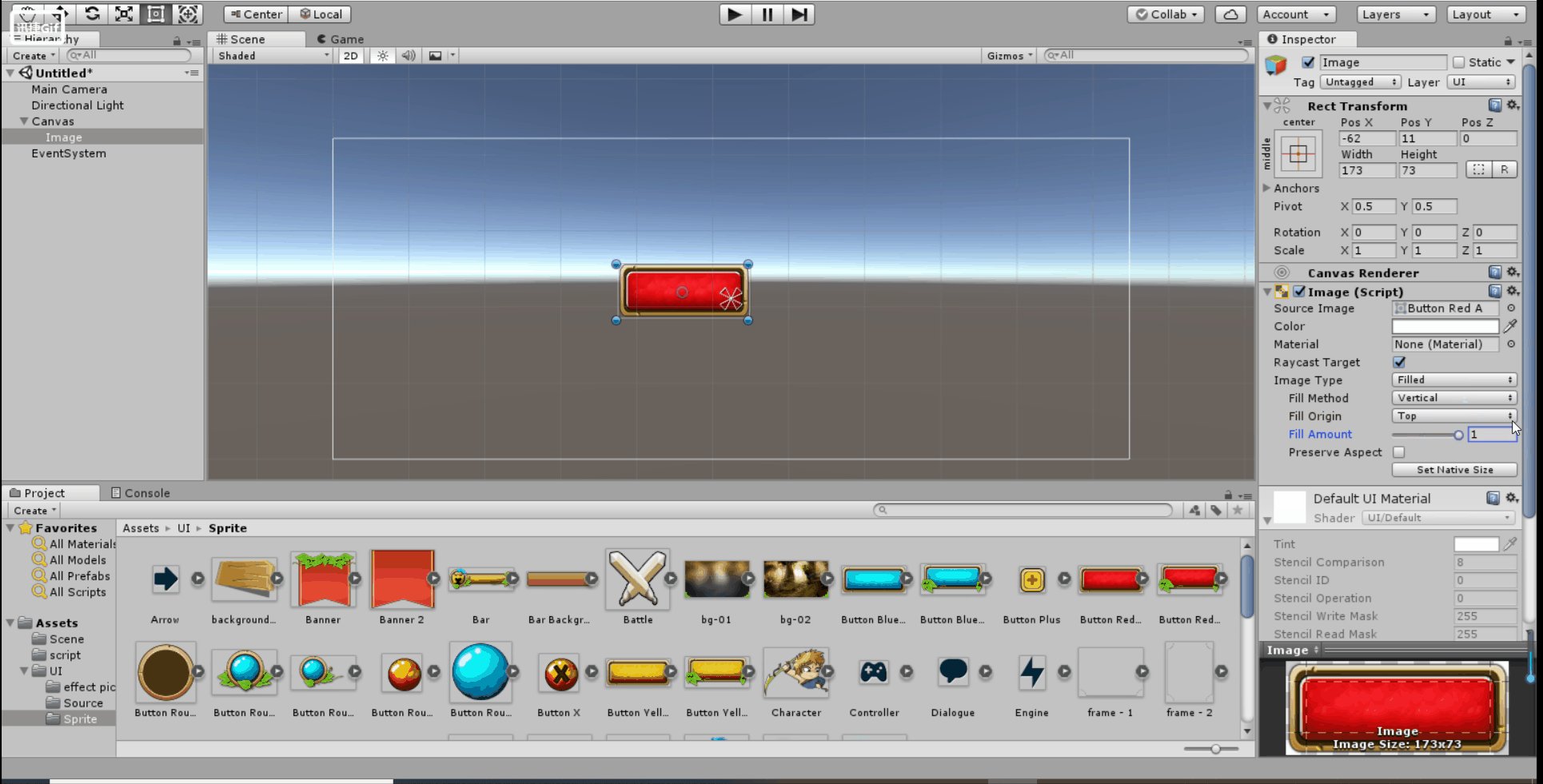
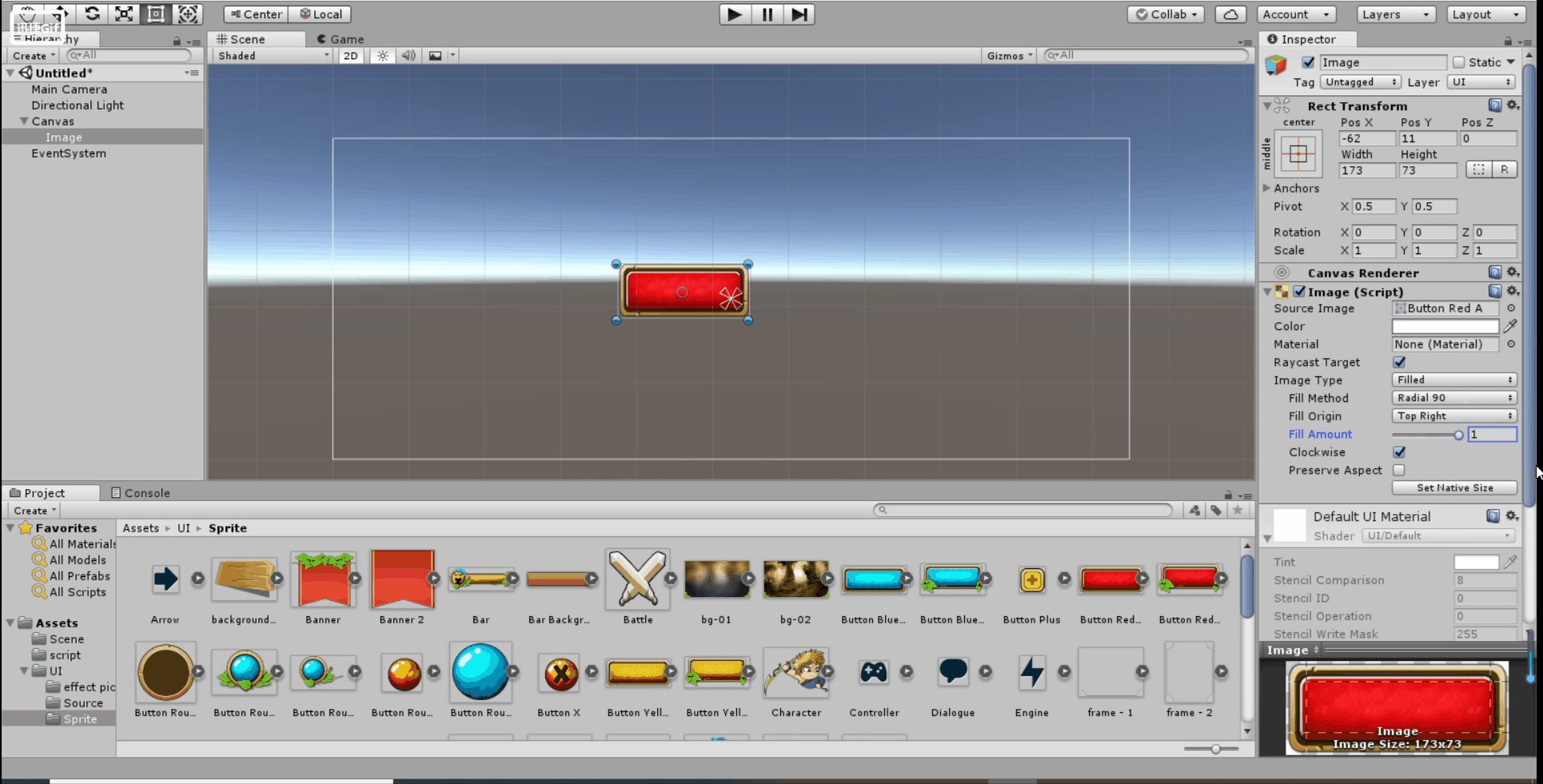
Filled : 像技能CD一样,可以旋转图片

Preserve Aspect 复选框:表示是否强制等比例显示图片
Set Native Size按钮: 表示可重新格式化图片大小
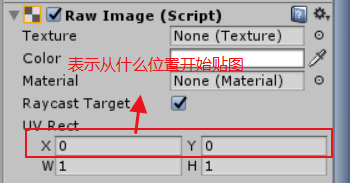
Raw Image组件
区别:
- Image只能显示Sprite ;Raw Image可以Sprite或Texture
- Image可以使用Atlas来合并批次,Raw Image不可以
- Raw Image属于原始图片组件,初始化速度也是最快的。但由于它无法合并DrawCall,所以大量UI系统不建议使用它

Button组件
Button组件必须依赖Image组件。按钮有普通、点击、抬起和悬浮这几种状态。

Toggle组件
Toggle组件就像但选择一样,

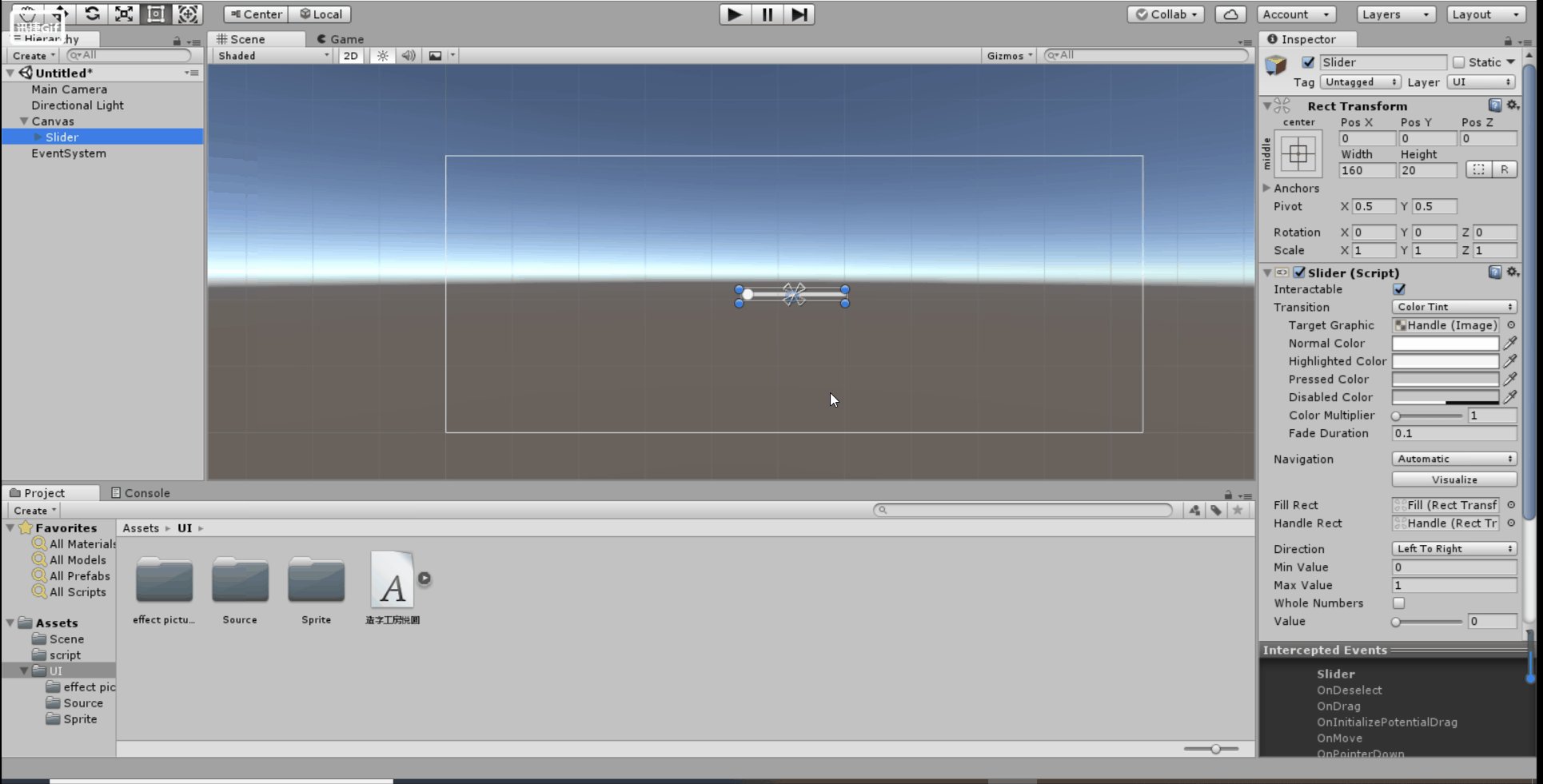
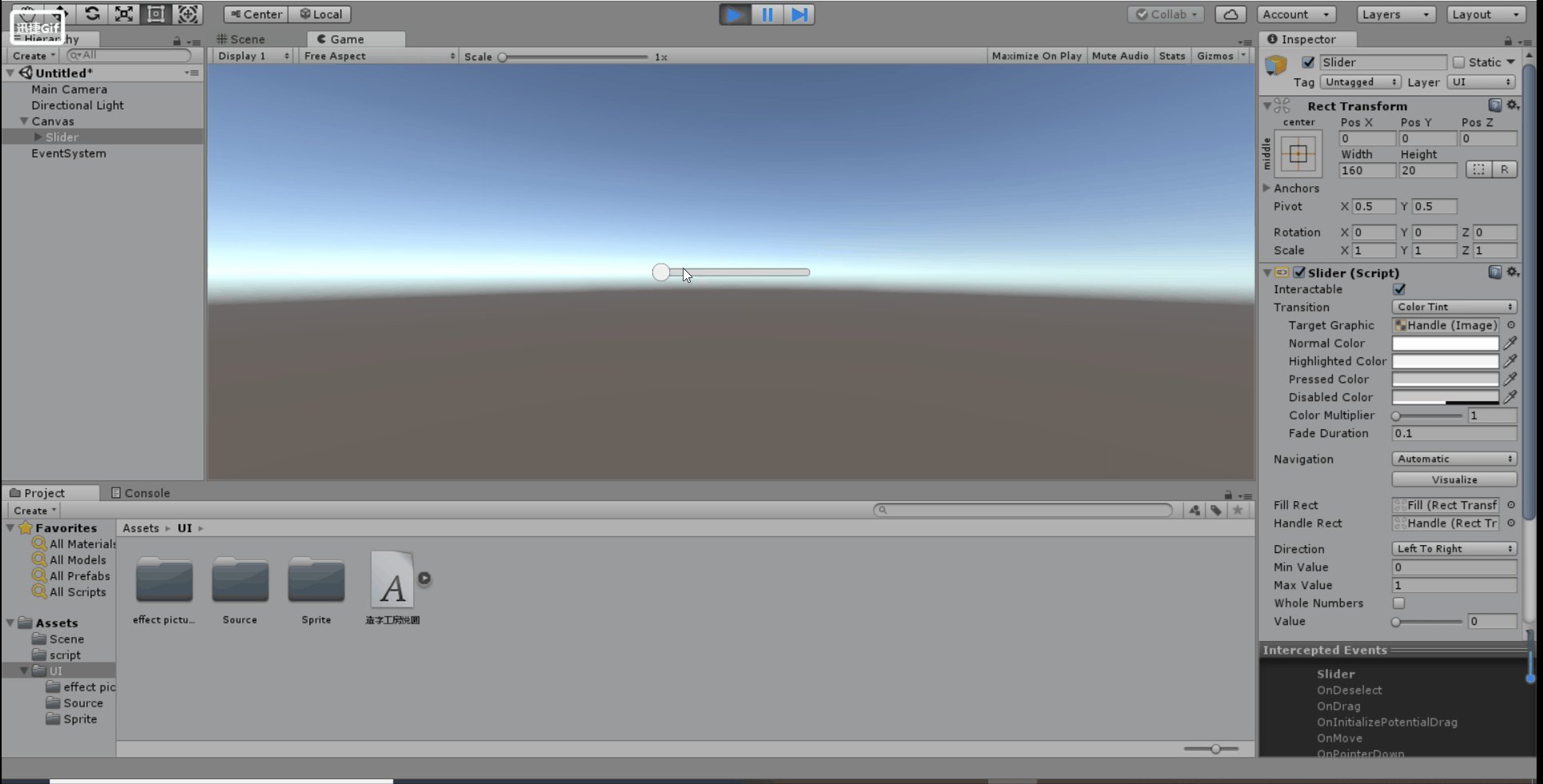
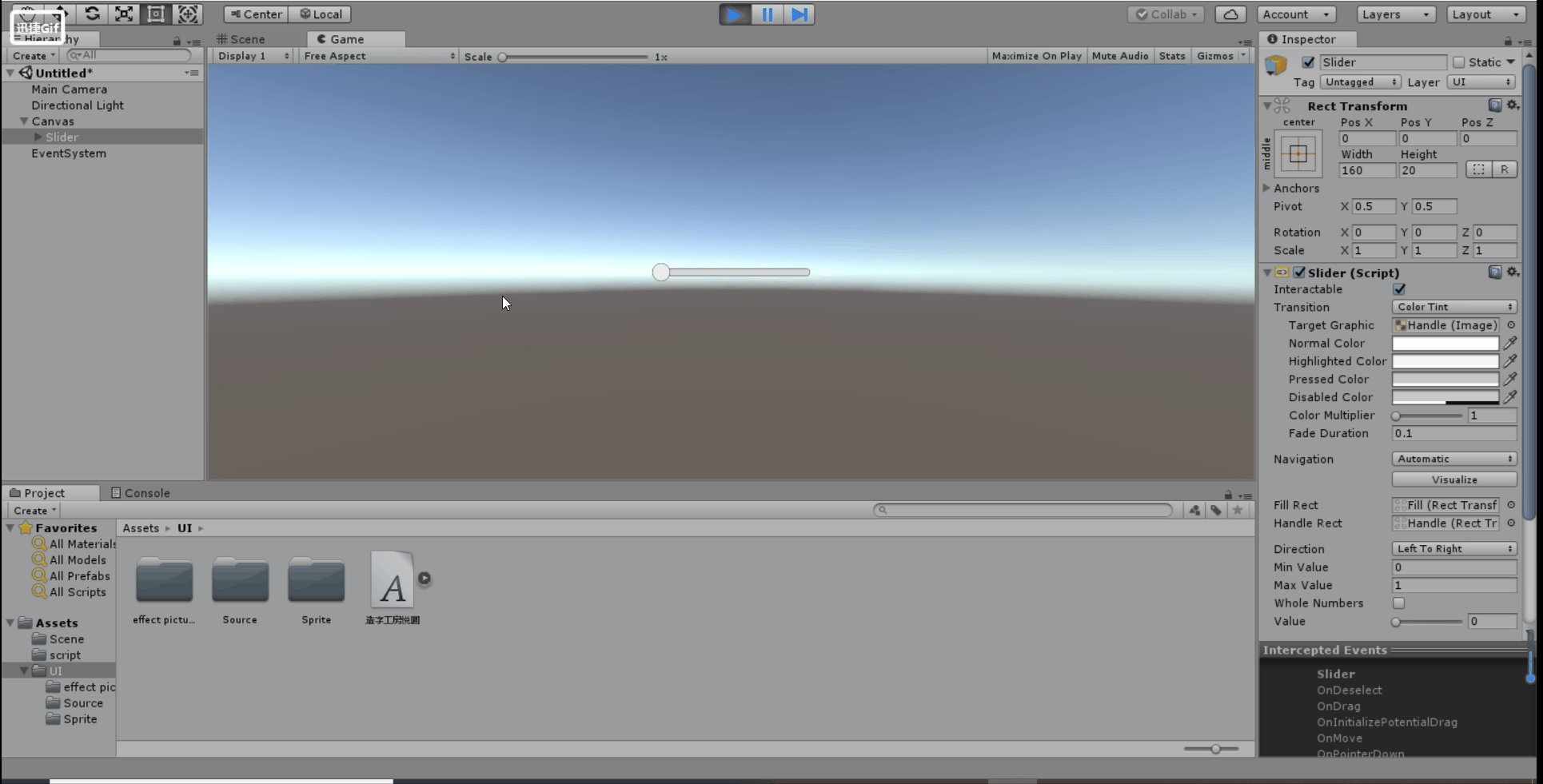
Slider组件
就是一个滑块在进度条上左右拖动

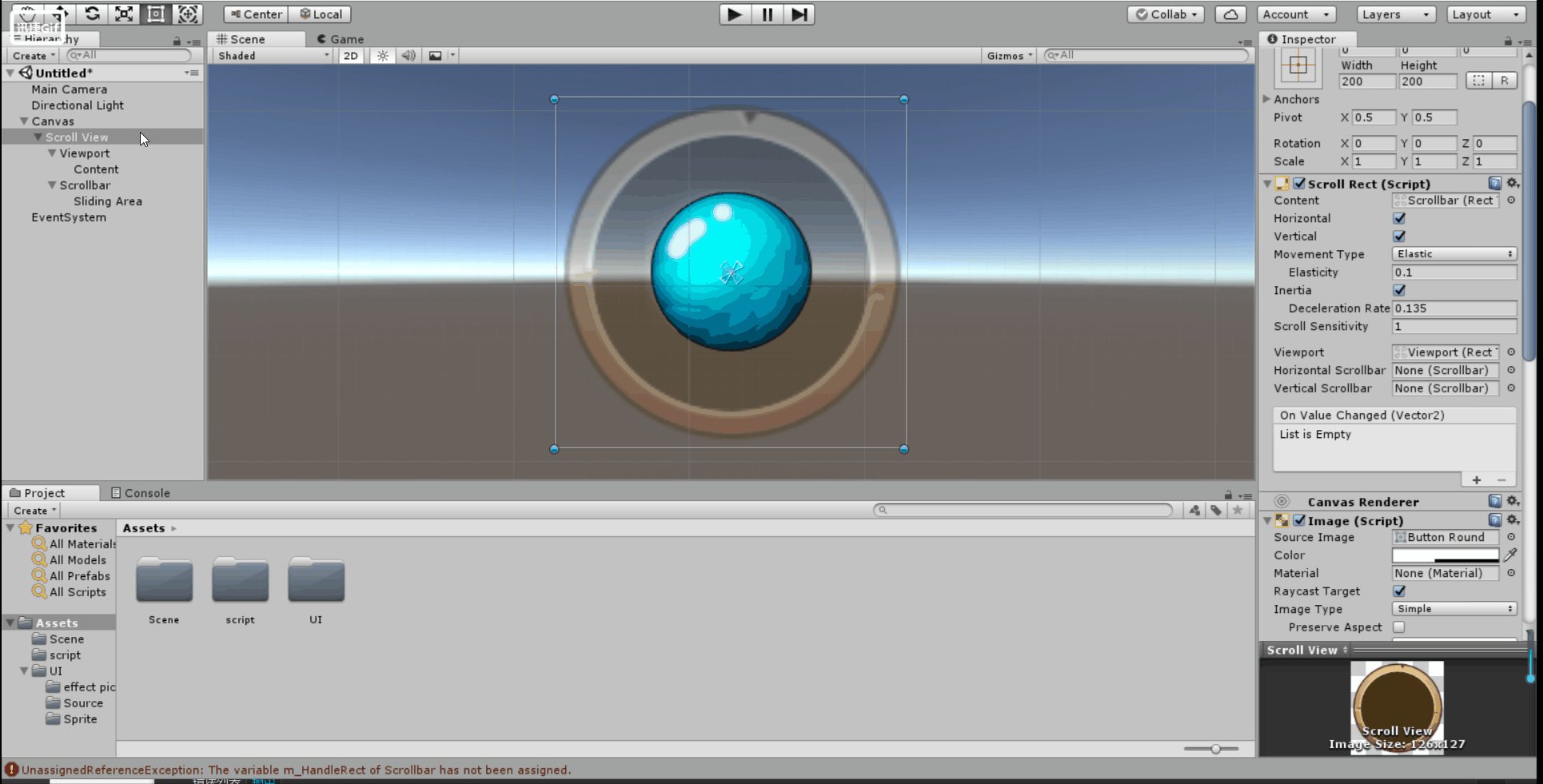
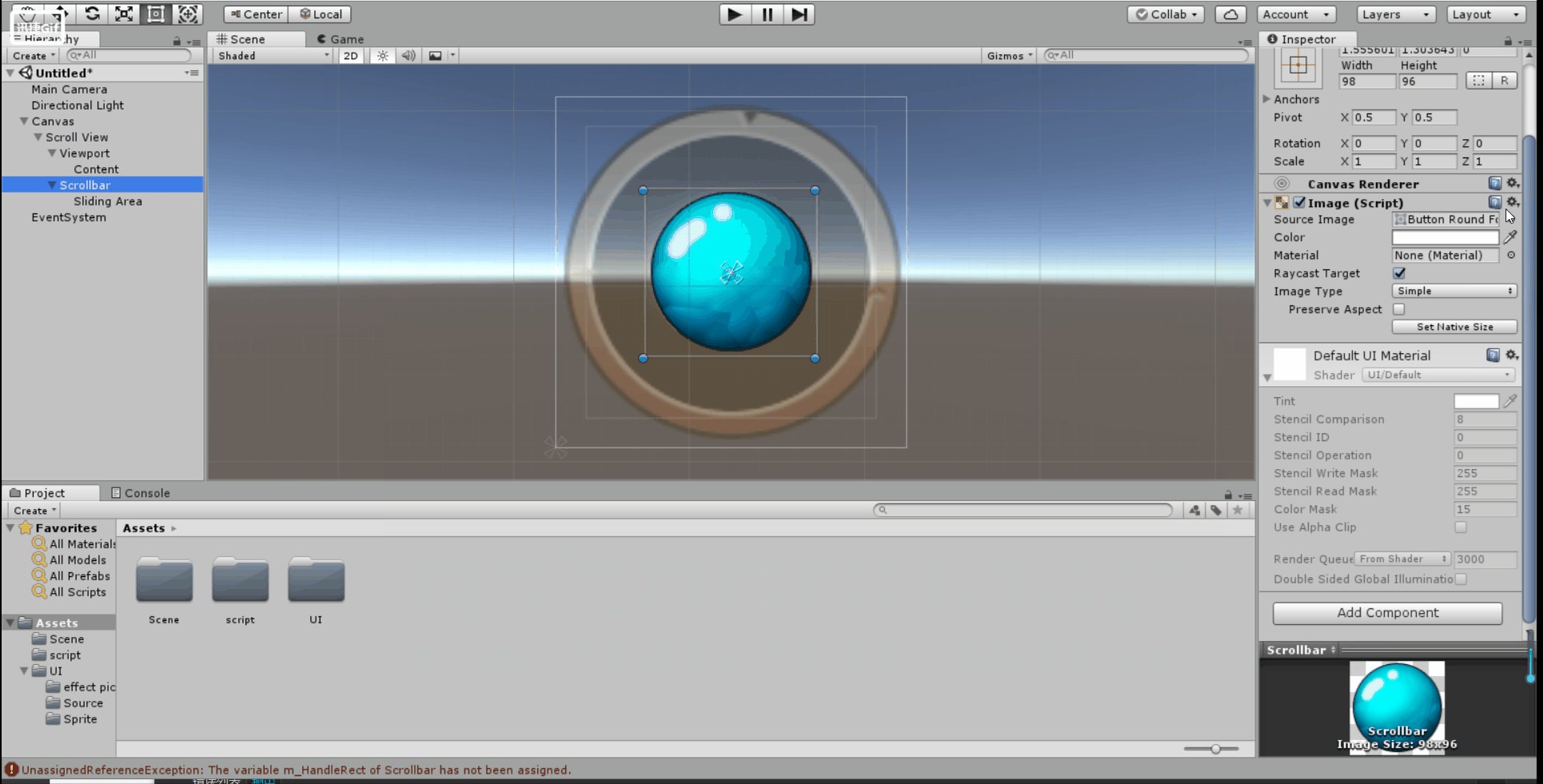
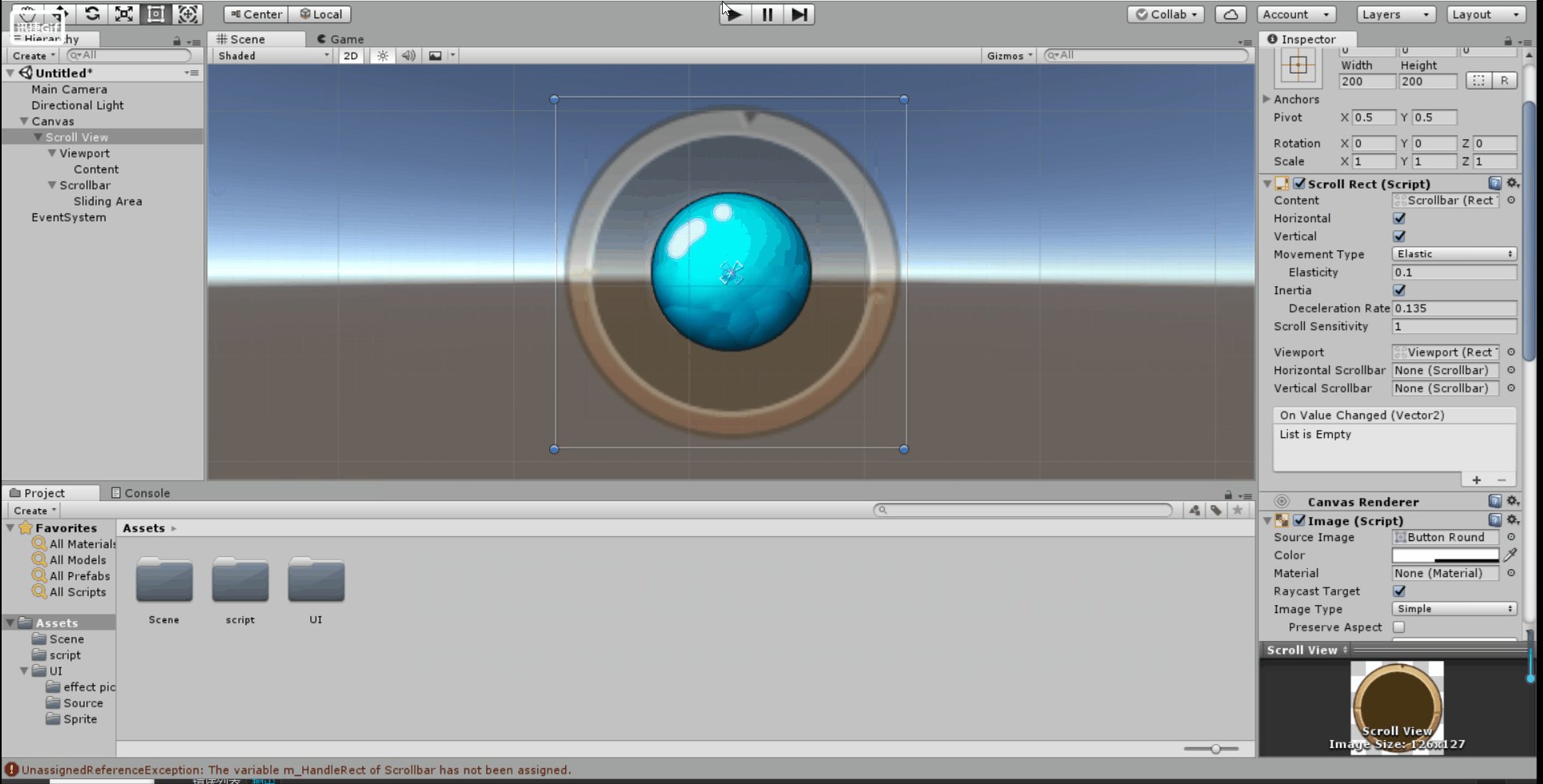
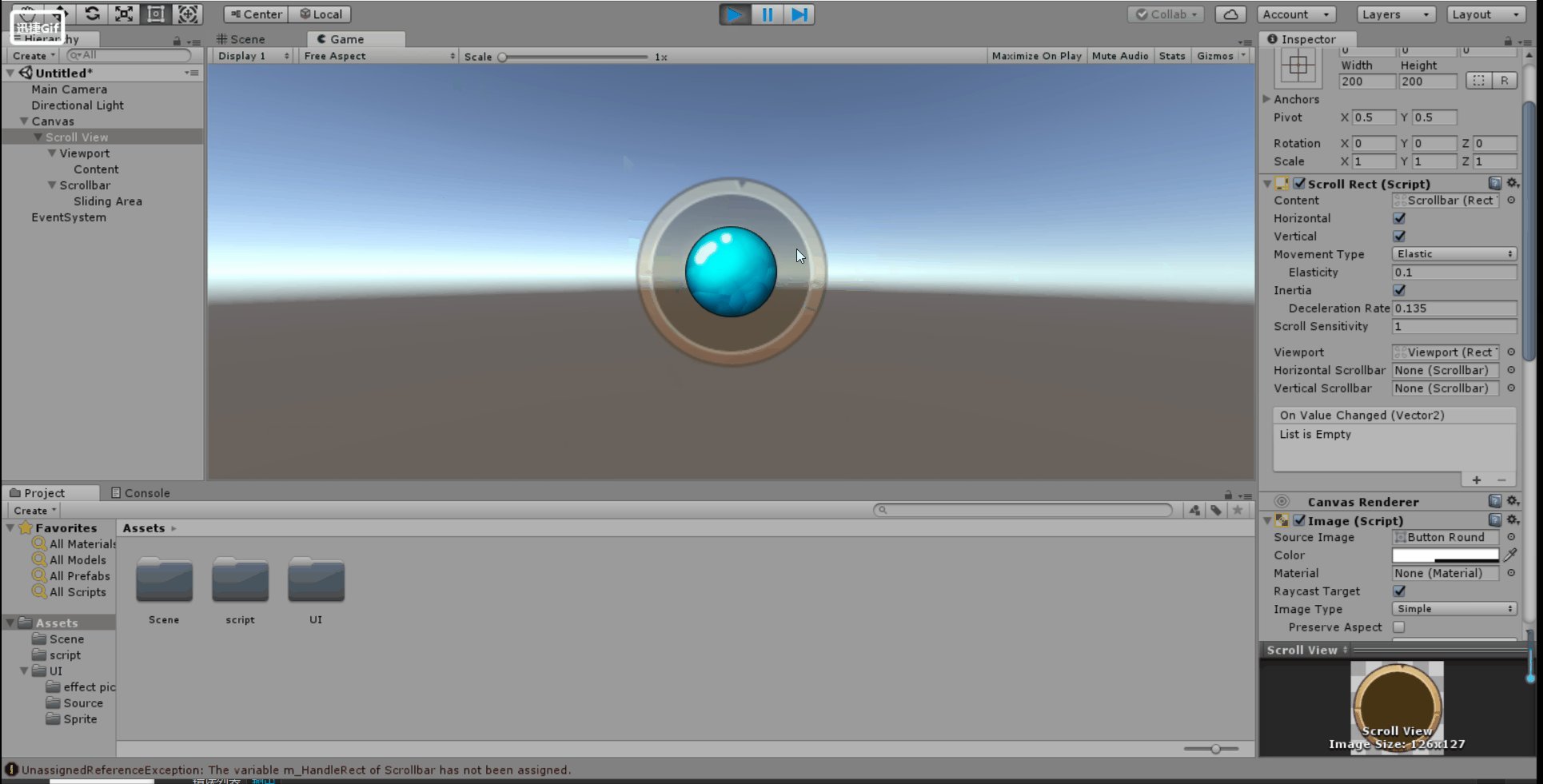
使用ScrollRect组件制作游戏遥杆

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class ScrollB : ScrollRect{
//表示摇杆半径
protected float mRadius = 0f;
protected override void Start()
{
base.Start();
//计算遥杆半径
mRadius = (transform as RectTransform).sizeDelta.x * 0.5f;
}
public override void OnDrag(PointerEventData eventData)
{
base.OnDrag(eventData);
var contentPostion = this.content.anchoredPosition;
if(contentPostion.magnitude>mRadius)
{
//contentPostion.normalized表示摇杆的单位向量
//得出摇杆最终所在的位置
contentPostion = contentPostion.normalized * mRadius;
SetContentAnchoredPosition(contentPostion);
}
}
}




